Für ein Grid braucht man heutzutage kein Bootstrap mehr, die aktuellen Browser unterstützen alle das CSS-Grid. Eine schöne Übersicht findet sich auf dieser Seite:
https://css-tricks.com/snippets/css/complete-guide-grid/
Im
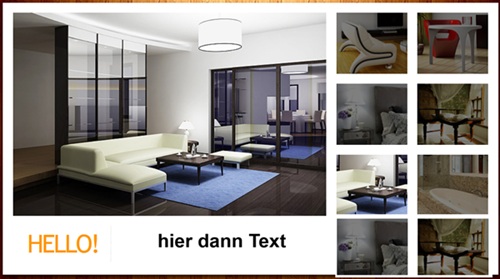
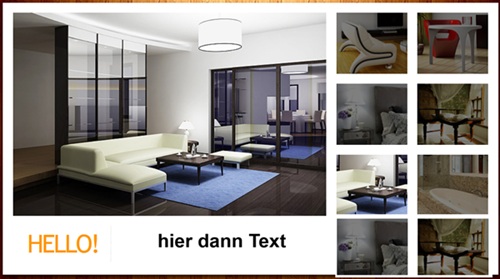
Abschnitt grid-template-areas ist erklärt, wie man verschiedene Bereiche definieren kann. Falls es sich bei dir immer um genau acht Bilder handelt, wäre dies vielleicht eine Option. Die Frage hierbei ist noch, wie soll das ganze auf kleineren Bildschirmbreiten ausschauen? die einzelnen grid-areas könntest du bei schmaleren Viewports und entsprechenden Media Queries einfach anders anordnen.
Alternativ kannst du das ganze aber auch mit ineinander verschachtelten
Flexboxen umsetzen.
Vielleicht findest du auch noch ein Webseite mit so einem Aufbau, so dass man sich die ungefähre Umsetzung von dort abschauen kann.
Sobald das Layout stimmt, kann in einem zweiten Schritt die Funktionalität mit JavaScript hinzugefügt werden.