So ich habe das jetzt etwas anders gelöst
Jedes Bild ist entweder veröffentlicht oder unveröffentlicht. Bei uns sollen Bilder nur noch erfolgreichen Bezahlvorgang veröffentlicht werden.
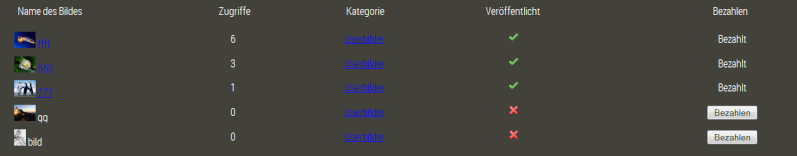
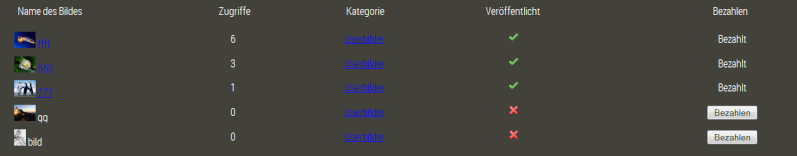
Ich hab es jetzt so gemacht, dass bei veröffentlichen Bildern bezahlt steht und bei unveröffentlichen nen Button der zur Bezahlenseite weiterleitet.
siehe

Wenn man anschließend auf den Button drückt...wird man zur Bezahlseite geleitet...und nach Abschluss des Bezahlvorgangs soll das Bild dann freigeschaltet werden.
Die Tabelle wurde so definiert:
<div class="sectiontableheader">
<div class="jg_up_entry">
<div class="jg_up_ename">
<?php echo JText::_('COM_JOOMGALLERY_COMMON_IMAGE_NAME'); ?>
</div>
<div class="jg_up_ehits">
<?php echo JText::_('COM_JOOMGALLERY_COMMON_HITS'); ?>
</div>
<div class="jg_up_ecat">
<?php echo JText::_('COM_JOOMGALLERY_COMMON_CATEGORY'); ?>
</div>
<!--<div class="jg_up_eact" >
<?php echo JText::_('COM_JOOMGALLERY_COMMON_ACTION'); ?>
</div>-->
<div class="jg_up_epubl">
<?php echo JText::_('COM_JOOMGALLERY_COMMON_PUBLISHED');?>
</div>
<?php if($this->_config->get('jg_approve')): ?>
<div class="jg_up_eappr">
<?php echo JText::_('COM_JOOMGALLERY_USERPANEL_APPROVED'); ?>
</div>
<?php endif; ?>
<!--Bezahlenspalte-->
<div class="jp_up_pay">
<?php echo JText::_('COM_JOOMGALLERY_COMMON_IMAGE_PAY');?>
<!--Bezahlen-->
<!--<?php echo Bezahlen;?>-->
</div>
</div>
</div>
<?php if(!count($this->rows)): ?>
<div class="jg_txtrow">
<div class="sectiontableentry1">
<?php echo JHTML::_('joomgallery.icon', 'arrow.png', 'arrow'); ?>
<?php echo JText::_('COM_JOOMGALLERY_USERPANEL_YOU_DO_NOT_HAVE_IMAGE'); ?>
</div>
</div>
<?php endif;
$this->i = 0;
$display_hidden_asterisk = false;
$allowed_categories = $this->_ambit->getCategoryStructure();
foreach($this->rows as $row):
$canView = $row->approved
&& $row->published
&& in_array($row->access, $this->_user->getAuthorisedViewLevels())
&& isset($allowed_categories[$row->catid]);
?>
<div class="sectiontableentry<?php $this->i++; echo ($this->i%2)+1; ?>">
<div class="jg_up_entry">
<?php if($canView)
{
$link = JHTML::_('joomgallery.openImage', $this->_config->get('jg_detailpic_open'), $row);
}
else
{
$link = '#';
} ?>
<div class="jg_up_ename">
<?php if($this->_config->get('jg_showminithumbs')):
echo JHTML::_('joomgallery.minithumbimg', $row, 'jg_up_eminithumb', $canView, true);
else: ?>
<div class="jg_floatleft">
<?php echo JHTML::_('joomgallery.icon', 'arrow.png', 'arrow'); ?>
</div>
<?php endif;
if($canView): ?>
<a <?php echo $row->atagtitle; ?> href="<?php echo $link; ?>">
<?php endif; ?>
<?php echo $row->imgtitle; ?>
<?php if($canView): ?>
</a>
<?php endif; ?>
</div>
<div class="jg_up_ehits">
<?php echo $row->hits; ?>
</div>
<div class="jg_up_ecat">
<?php echo JHTML::_('joomgallery.categorypath', $row->catid, ' » ', true, false, true); ?>
</div>
<!--<?php if($row->show_edit_icon): ?>
<div class="jg_up_esub1<?php echo JHTML::_('joomgallery.tip', 'COM_JOOMGALLERY_COMMON_EDIT_IMAGE_TIPTEXT', 'COM_JOOMGALLERY_COMMON_EDIT_IMAGE_TIPCAPTION'); ?>"style="visibility:hidden">
<a href="<?php echo JRoute::_('index.php?view=edit&id='.$row->id.$this->slimitstart); ?>">
<?php echo JHTML::_('joomgallery.icon', 'edit.png', 'COM_JOOMGALLERY_COMMON_EDIT_CATEGORY_TIPCAPTION'); ?></a>
</div>
<?php else: ?>
<div class="jg_up_esub1"> </div>
<?php endif;
if($row->show_delete_icon): ?>
<div class="jg_up_esub2<?php echo JHTML::_('joomgallery.tip', 'COM_JOOMGALLERY_COMMON_DELETE_IMAGE_TIPTEXT', 'COM_JOOMGALLERY_COMMON_DELETE_IMAGE_TIPCAPTION'); ?>">
<a href="javascript:if(confirm('<?php echo JText::_('COM_JOOMGALLERY_COMMON_ALERT_SURE_DELETE_SELECTED_ITEM', true); ?>')){ location.href='<?php echo JRoute::_('index.php?task=image.delete&id='.$row->id.$this->slimitstart, false);?>';}">
<?php echo JHTML::_('joomgallery.icon', 'edit_trash.png', 'COM_JOOMGALLERY_COMMON_DELETE'); ?></a>
</div>
<?php else: ?>
<div class="jg_up_esub2"> </div>
<?php endif;
$p_img = 'cross';
$p_title = JText::_('COM_JOOMGALLERY_COMMON_PUBLISH_IMAGE_TIPCAPTION');
$p_text = JText::_('COM_JOOMGALLERY_COMMON_PUBLISH_IMAGE_TIPTEXT');
if($row->published):
$p_img = 'tick';
$p_title = JText::_('COM_JOOMGALLERY_COMMON_UNPUBLISH_IMAGE_TIPCAPTION');
$p_text = JText::_('COM_JOOMGALLERY_COMMON_UNPUBLISH_IMAGE_TIPTEXT');
endif; ?>-->
<!--Veröffentlich Spalte inhalt-->
<div class="jg_up_epubl">
<?php if($this->_user->authorise('core.edit.state', _JOOM_OPTION.'.image.'.$row->id)): ?>
<a href="<?php echo JRoute::_('index.php?task=image.publish&id='.$row->id.$this->slimitstart); ?>"<?php echo JHTML::_('joomgallery.tip', $p_text, $p_title, true, false); ?>>
Aktivieren
<?php echo JHTML::_('joomgallery.icon', $p_img.'.png', $p_img); ?></a>
<?php else: ?>
<?php echo JHTML::_('joomgallery.icon', $p_img.'.png', $p_img); ?>
<?php endif;
if($row->published && $row->hidden):
$h_title = JText::_('COM_JOOMGALLERY_COMMON_HIDDEN_ASTERISK');
$h_text = JText::_('COM_JOOMGALLERY_COMMON_PUBLISHED_BUT_HIDDEN');
echo '<span'.JHTML::_('joomgallery.tip', $h_text, $h_title, true, false).'>'.JText::_('COM_JOOMGALLERY_COMMON_HIDDEN_ASTERISK').'</span>';
$display_hidden_asterisk = true;
endif; ?>
</div>
<!--
<?php if($this->_config->get('jg_approve')):
$a_img = 'cross';
if($row->approved):
$a_img = 'tick';
endif; ?>
<div class="jg_up_eappr">
<?php echo JHTML::_('joomgallery.icon', $a_img.'.png', $a_img); ?>
</div>
<?php endif; ?>-->
<!--Einbau Bezahlbutton-->
<!--<div class="formelm">
<label for="button"></label>
<button type="button" id="bezahlButton" value="Bezahlen" class="button" style="min-width:80px;" onclick="window.location='http://www.******.com/index.php/shop'"><?php echo JText::_('COM_JOOMGALLERY_COMMON_IMAGE_PAY');?></button>
</div>-->
<?php
if($row->published):
echo Bezahlt;
else:
include 'bezahlbutton.html';
endif;
?>
</div>
</div>
Dazu muss dem Shop allerdings übergeben werden, welches Bild das ist...und hier bin ich mir jetzt etwas unsicher, wie ich das am besten machen kann?
Meine Frage wäre auch in wie weit ich z.B in Php- Datei a auf ne Variable auf PHP Datei b zugreifen kann? Innerhalb des selben ordners scheint es ja zu funktionieren oder täusche ich mich da?
Meine Idee wäre jetzt entweder den Bildnamen oder $row (beinhaltet das Datenobjekt) zu benutzen....nur weiß ich halt nicht wie weit $row bekannt ist...also nur im Joomgalleryordner oder quasi auf dem ganzen Server
mfg Lupi