1
Hallo alle zusammen,
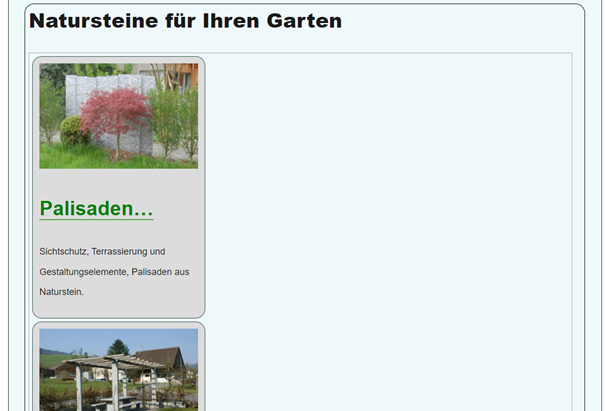
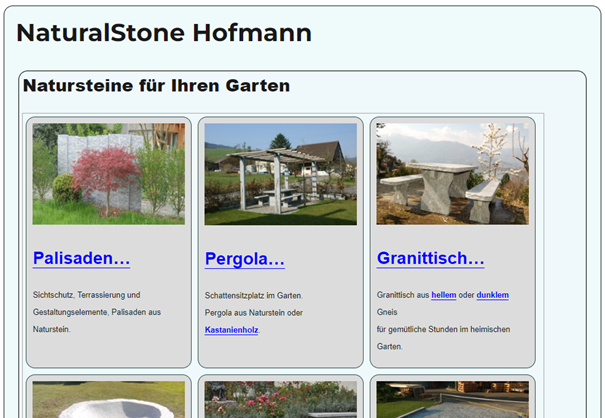
auf meiner Webseite https://naturalstone.ch/ habe ich für die 8 Tätigkeitsfelder 8 Boxen mit Kurzbeschreibungen gemacht.
Eigentlich wäre meine Idee, dass die 8 Boxen alle fortlaufend erscheinen. Aber aus einem mir noch nicht verständlichen Grund ist die Box "Brunnen" separat auf einer Zeile.
Warum rutscht die Brunnen nicht nach links und die Mauersteine und Bodenplatten kommen eine Zeile höher hinter die Brunnen?
Und die Zäune und Kastanienholz bilden dann die letzte Zeile?
Was habe ich falsch gemacht?
Danke für jeden Hinweis, welcher zur Eliminierung meines Fehlers führen.
Viele liebe Grüsse
auf meiner Webseite https://naturalstone.ch/ habe ich für die 8 Tätigkeitsfelder 8 Boxen mit Kurzbeschreibungen gemacht.
Eigentlich wäre meine Idee, dass die 8 Boxen alle fortlaufend erscheinen. Aber aus einem mir noch nicht verständlichen Grund ist die Box "Brunnen" separat auf einer Zeile.
Warum rutscht die Brunnen nicht nach links und die Mauersteine und Bodenplatten kommen eine Zeile höher hinter die Brunnen?
Und die Zäune und Kastanienholz bilden dann die letzte Zeile?
Was habe ich falsch gemacht?
Danke für jeden Hinweis, welcher zur Eliminierung meines Fehlers führen.
Viele liebe Grüsse