1
Hallo,
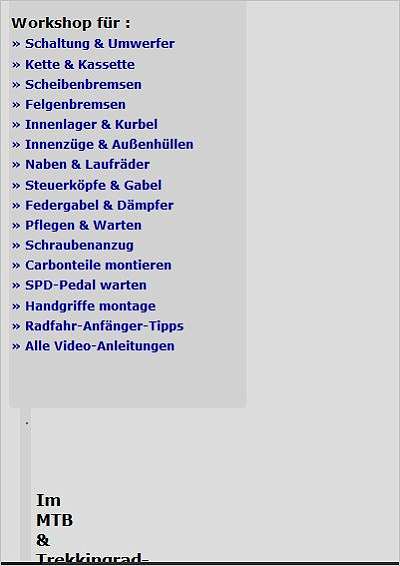
Ich habe seit einiger Zeit das Problem das ich mir meine Webseiten (Entwürfe) auf dem PC nicht mehr richtig anschauen und Testen kann. Das Problem tritt nur auf dem PC auf nicht im Web. Betroffen davon sind die Seiten in denen die CSS-Datei responsive-workshop1.css eingefügt ist. Der mittlere Container wird dann in der Ansicht egal welcher Browser unter die linke Navigation geschoben. Bei den Seite wo die "responsive-workshop1"' nicht eingefügt ist wird alles richtig angezeigt. Was könnten die Ursachen sein?
[img] [/img]
[/img]
So sieht das im Web aus:
https://www.fahrrad-workshop-sprockhoevel.de/mtb-trekkingrad-workshop.htm
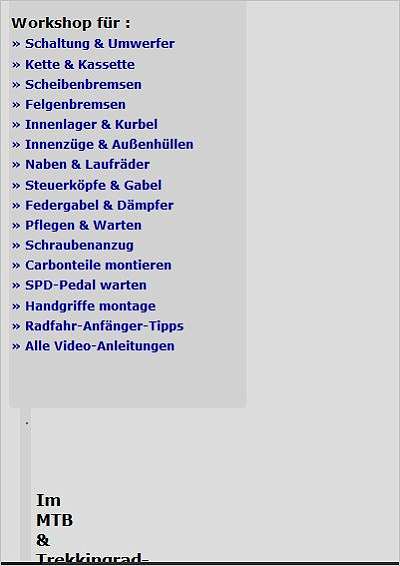
Ich habe seit einiger Zeit das Problem das ich mir meine Webseiten (Entwürfe) auf dem PC nicht mehr richtig anschauen und Testen kann. Das Problem tritt nur auf dem PC auf nicht im Web. Betroffen davon sind die Seiten in denen die CSS-Datei responsive-workshop1.css eingefügt ist. Der mittlere Container wird dann in der Ansicht egal welcher Browser unter die linke Navigation geschoben. Bei den Seite wo die "responsive-workshop1"' nicht eingefügt ist wird alles richtig angezeigt. Was könnten die Ursachen sein?
[img]
 [/img]
[/img]So sieht das im Web aus:
https://www.fahrrad-workshop-sprockhoevel.de/mtb-trekkingrad-workshop.htm