1
Hallo alle zusammen,
Ich verstehe gerade die CSS und HTML Welt nicht so recht.
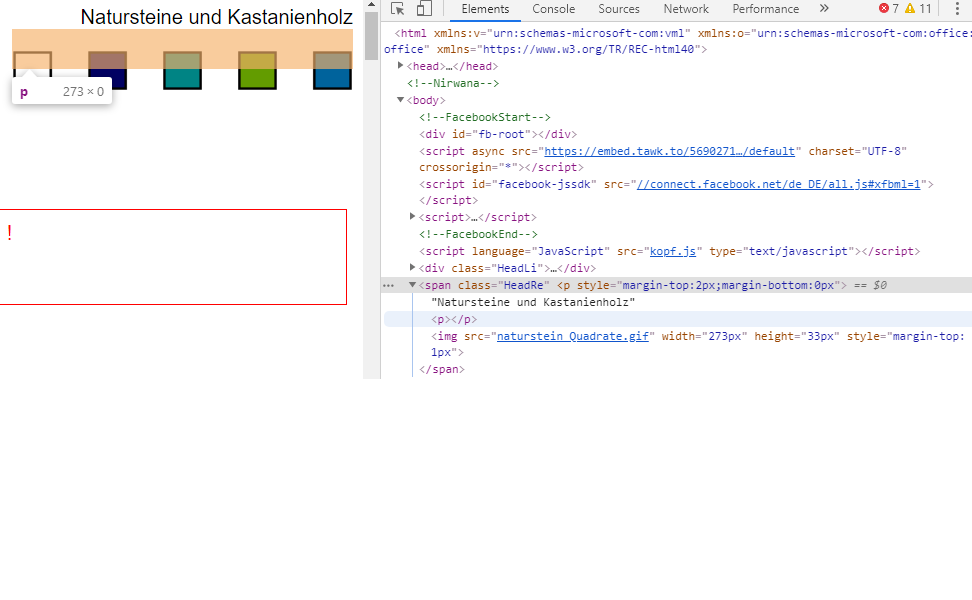
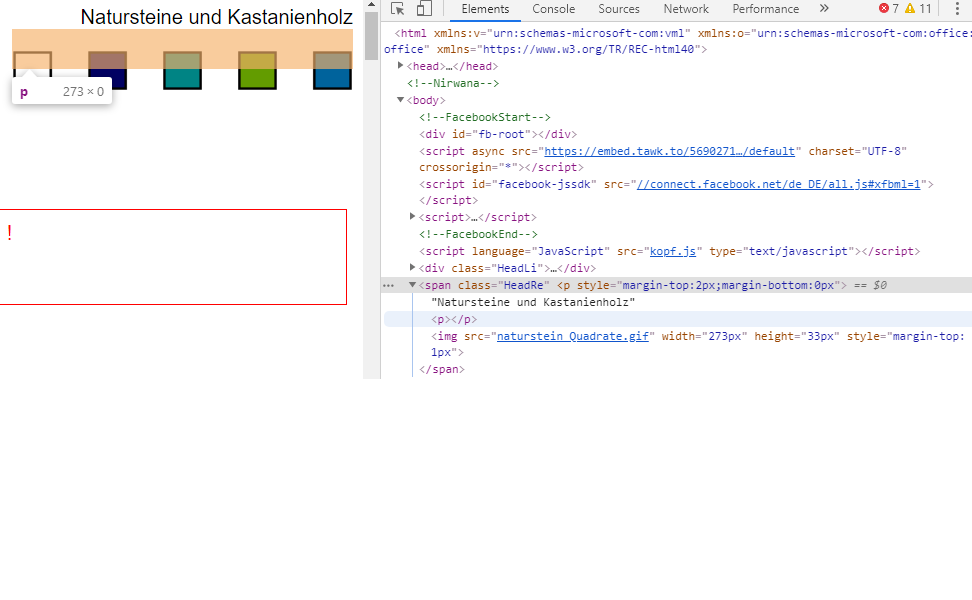
Ich möchte den vertikalen Abstand zwischen dem Text "Natursteine und Kastanienholz" zum darunter liegenden Bild mit den Quadraten verkleinern.
Was ich nicht verstehe, woher der <p></p> kommt. den habe ich nicht programmiert.
Die Programmzeile welche ich verwende ist folgende:
<p style="margin-top:2px;margin-bottom:0px">Natursteine und Kastanienholz</p><img src="naturstein_Quadrate.gif" width="273px" height="33px" style="margin-top:1px">
Die Webseite ist granit.naturalStone.ch
Vielen Dank für Hinweise
Gruss Markus

Ich verstehe gerade die CSS und HTML Welt nicht so recht.
Ich möchte den vertikalen Abstand zwischen dem Text "Natursteine und Kastanienholz" zum darunter liegenden Bild mit den Quadraten verkleinern.
Was ich nicht verstehe, woher der <p></p> kommt. den habe ich nicht programmiert.
Die Programmzeile welche ich verwende ist folgende:
<p style="margin-top:2px;margin-bottom:0px">Natursteine und Kastanienholz</p><img src="naturstein_Quadrate.gif" width="273px" height="33px" style="margin-top:1px">
Die Webseite ist granit.naturalStone.ch
Vielen Dank für Hinweise
Gruss Markus