1
Hallo,
ich hoffe das ich hier richtig bin und mir ein wenig geholfen werden kann.
Im Worldpress Forum wurde mir gesagt Sie wären kein CSS Forum und würden da nicht helfen, obwohl der WOO Commerce Shop ja darauf aufbaut.
Folgendes Anliegen zu meiner Seite www.garnelen-shop.eu :
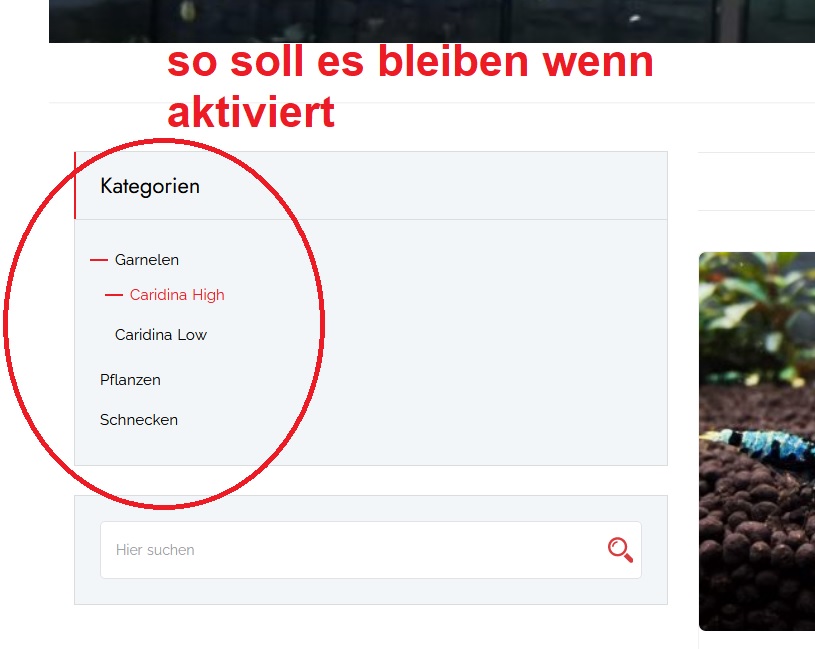
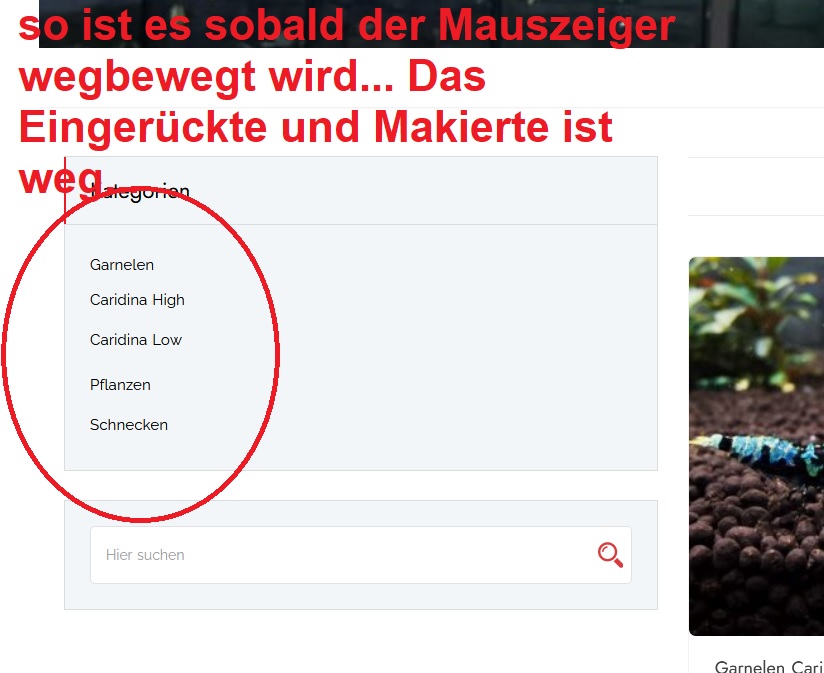
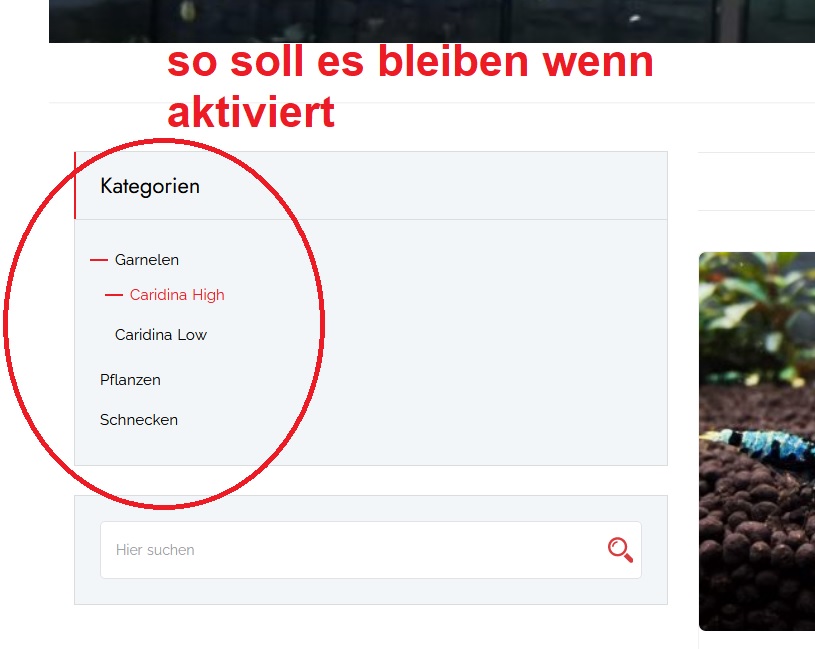
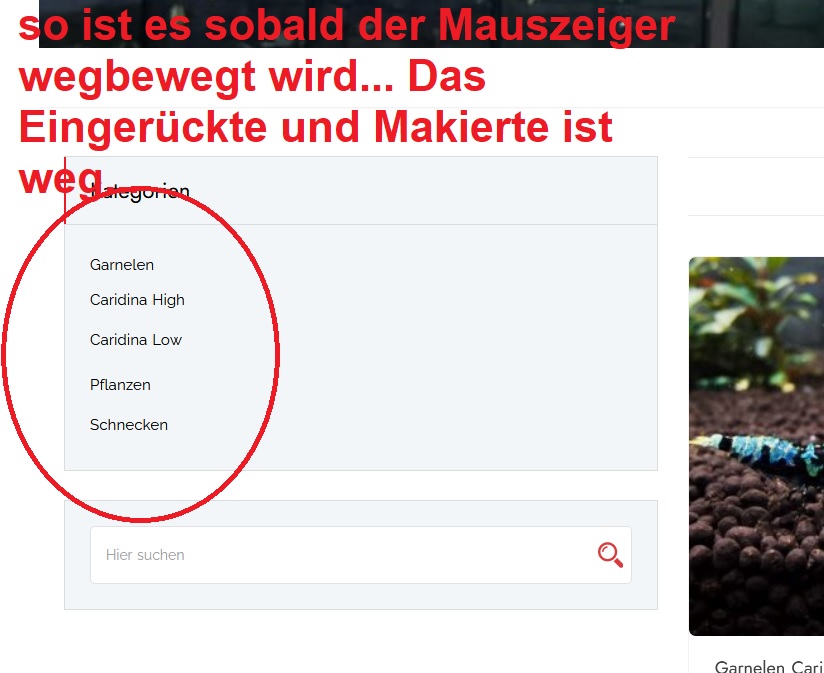
Wenn die Kategorien der Artikel angeklickt wird, geht die sichtbare Linkaktivierung sobald ich mit dem Mauszeiger weg gehe zurück. Die Aktivierung soll aber bestehen bleiben, dass man sieht auf welchem Button man sich gerade befindet.
Im Anhang mal 2 Bilder…
Da ich nicht so fit bin mit CSS Codes und die Entwicklertools mir nicht die richtige Stelle zeigen, hoffe ich das mir hier jemand den CSS Code für Customizer mitteilen kann. So das ich die Aktivierungen beeinflussen kann.
Vielen lieben Dank für euere Hilfe.
Gruß
Marco


ich hoffe das ich hier richtig bin und mir ein wenig geholfen werden kann.
Im Worldpress Forum wurde mir gesagt Sie wären kein CSS Forum und würden da nicht helfen, obwohl der WOO Commerce Shop ja darauf aufbaut.
Folgendes Anliegen zu meiner Seite www.garnelen-shop.eu :
Wenn die Kategorien der Artikel angeklickt wird, geht die sichtbare Linkaktivierung sobald ich mit dem Mauszeiger weg gehe zurück. Die Aktivierung soll aber bestehen bleiben, dass man sieht auf welchem Button man sich gerade befindet.
Im Anhang mal 2 Bilder…
Da ich nicht so fit bin mit CSS Codes und die Entwicklertools mir nicht die richtige Stelle zeigen, hoffe ich das mir hier jemand den CSS Code für Customizer mitteilen kann. So das ich die Aktivierungen beeinflussen kann.
Vielen lieben Dank für euere Hilfe.
Gruß
Marco