1
Hallo,
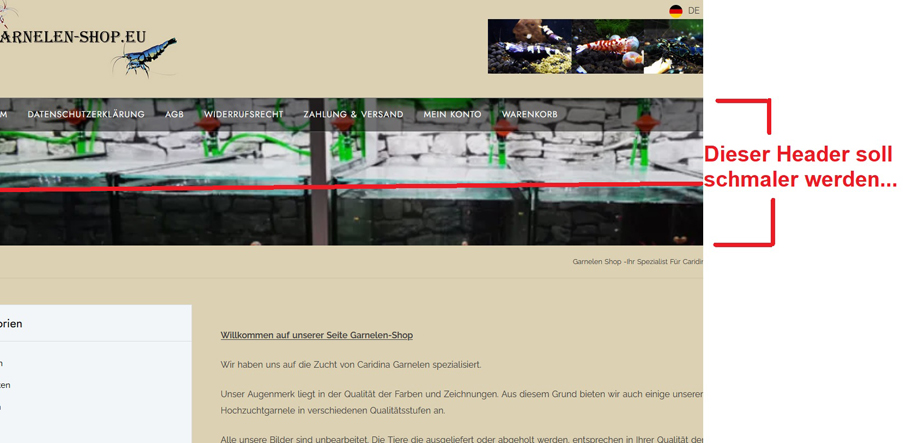
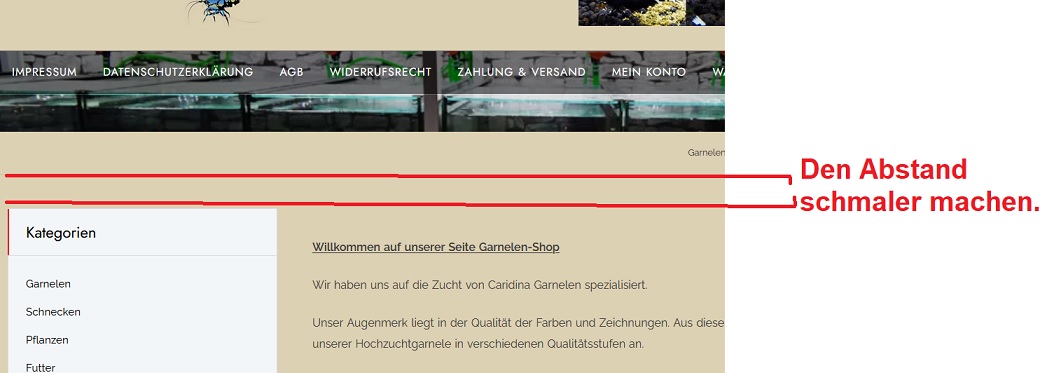
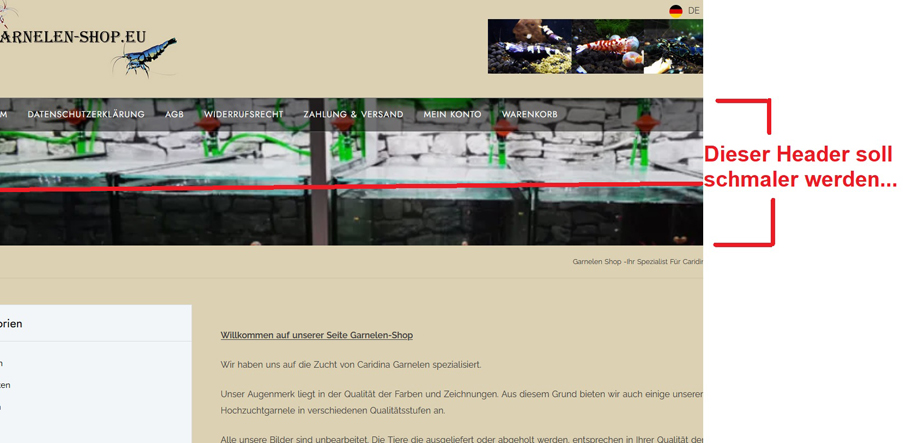
Ich würde gerne meinen Header (das Bild das über die gesamte Page geht) schmaler machen.
Im Customizer lässt sich dieser mit folgendem CSS Code zwar schmaler machen, das Problem ist allerdings das er dadurch nicht schmaler wie 30vh wird.
Ich hätte diesen aber gerne bei 15-20vh. Hab es auch schon mit max-height versucht aber leider funktioniert das auch nicht.
#static_header_banner.header-style-1{
min-height: 30vh;
}
Leider bin ich im CSS bereich noch Anfänger und finde keine Lösung.
Ich würde mich freuen wenn mir jemand weiterhelfen könnte.
Vielen Dank.
Gruß
Marco
www.garnelen-shop.eu

Ich würde gerne meinen Header (das Bild das über die gesamte Page geht) schmaler machen.
Im Customizer lässt sich dieser mit folgendem CSS Code zwar schmaler machen, das Problem ist allerdings das er dadurch nicht schmaler wie 30vh wird.
Ich hätte diesen aber gerne bei 15-20vh. Hab es auch schon mit max-height versucht aber leider funktioniert das auch nicht.
#static_header_banner.header-style-1{
min-height: 30vh;
}
Leider bin ich im CSS bereich noch Anfänger und finde keine Lösung.
Ich würde mich freuen wenn mir jemand weiterhelfen könnte.
Vielen Dank.
Gruß
Marco
www.garnelen-shop.eu