11
Danke für den Hinweis. Die Seite ist online, nur kann ich nicht erkennen, was der Firefox Inspector mir da zeigt:

Ich sehe nichts Falsches.

Ich sehe nichts Falsches.

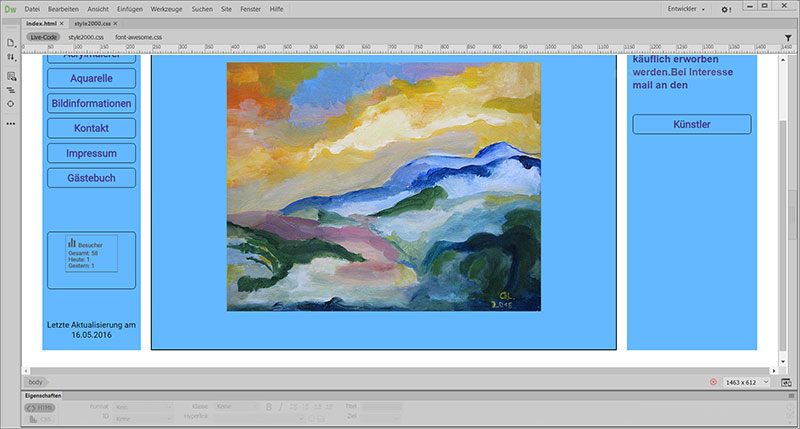
war wohl zu früh gefreut, denn im Bearbeitungsmodus von Dreamweaver ist der Text tatsächlich kleiner, nicht jedoch im VorschaumodusZitat von Günter Leipfinger Jetzt funktioniert es. Vielen Dank für Deine geduldige Unterstützung.


p#last-update {
font-size: 0.8em;
} p, li, dl, dt, address {
font-family: Roboto, sans-serif;
font-size: 1rem;
font-style: normal;
margin: 0.5rem 0rem 0.5rem 0rem;
}
p#last-update {
font-size: 0.8em;
}| Thema | Autor | Forum | Beiträge | Letzter Beitrag |
|---|---|---|---|---|
| Externe Schriften | Lena567 | Online-Recht | 3 | 29.04.2021 15:00 |
| Abstand von H2 Überschriften | krieger98 | HTML und CSS | 2 | 20.03.2019 21:46 |
| Schrift im Title vergrößern der im Link angezeigt wird | krieger98 | HTML und CSS | 4 | 20.01.2019 23:03 |
| Wie kann ich Schrift und Hintergrundfarbe des Textfeldes verändern? | Günter Leipfinger | HTML und CSS | 11 | 13.06.2018 11:20 |
| Wie lautet der code zu diesem hover-effekt? | Günter Leipfinger | HTML und CSS | 16 | 08.05.2018 20:14 |
| Schriftgrösse wird auf dem S4 nicht richtig dargestellt | krieger98 | HTML und CSS | 5 | 13.02.2018 12:28 |
| Schriftgröße ändern bei Bildschirmgröße kleiner 640 px | krieger | HTML und CSS | 7 | 18.08.2017 16:45 |