1
Hallöchen
Da hat man kaum Freizeit und was macht man damit ... man setzt sich mit Alexa (Amazon Echo) auseinander *stöhn*
Gesehen, gekauft, für ganz lustig befunden ... und nun?
Na klar, das Ding pushen mit eigenen Skills, die auch noch irgendwie sinnhaft sind.
Also,
1. Amazon Dev. Account (https://developer.amazon.com) angelegt, der auf jeden Fall, wenn man denn hat, dem Account entsprechen sollte, den man auch für sein Prime nutzt (später noch wichtig!).
2. Amazon AWS Account (https://aws.amazon.com/de)
angelegt, der auf jeden Fall, wenn man denn hat, dem Account entsprechen sollte, den man auch für sein Prime nutzt (später noch wichtig!).
So, nun steckt man in der Amazon Welt, die einem mit vielen tollen Infos und und Tools etc. unterstützt (https://developer.amazon.com/alexa-skills-kit#get-started-now).
Auf Youtube wird man von Videos erschlagen und auch sonst gibt es überall tolle Hilfen. Aber ... als Laie wird man scheitern, das wurde mir schon sehr schnell klar. Auch wenn Amazon einem das anders verkaufen will.
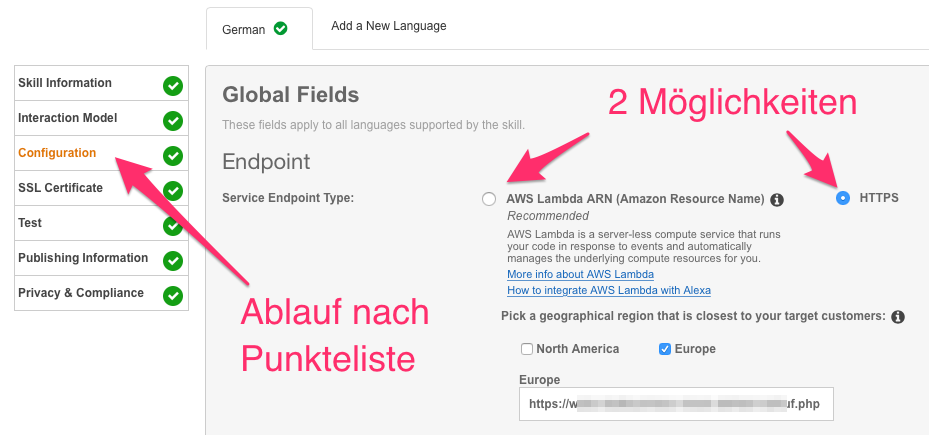
Blöd wie ich war habe ich meine Funktion in PHP als "Webapp" geschrieben, weil Amazon sagt das geht. Nun liegt das PHP Script also auf meinem Webserver und ich habe es auch geschafft einen Skill damit zu verbinden.
Ja, es funzt - grundsätzlich - am Ende kommt, nach Sprachaufforderung an Alexa, eine spezielle Email bei mir im Postfach an.
Doch leider ... Alexa antwortet mir nicht korrekt und die Email kommt auch gleich 2 x an.
Nach ein wenig Lektüre habe ich dann verstanden dass man Alexa erst beibringen muss richtig zu reden. Dies passiert halt mit s. g. Events.
Doch dafür gibt es keine PHP Beispiele.
*kotz*
Grund hierfür ist die Struktur und das Design von Alexa.
Eigentlich will das Dreckstück lieber Javascript (node.js) und JAVA haben.
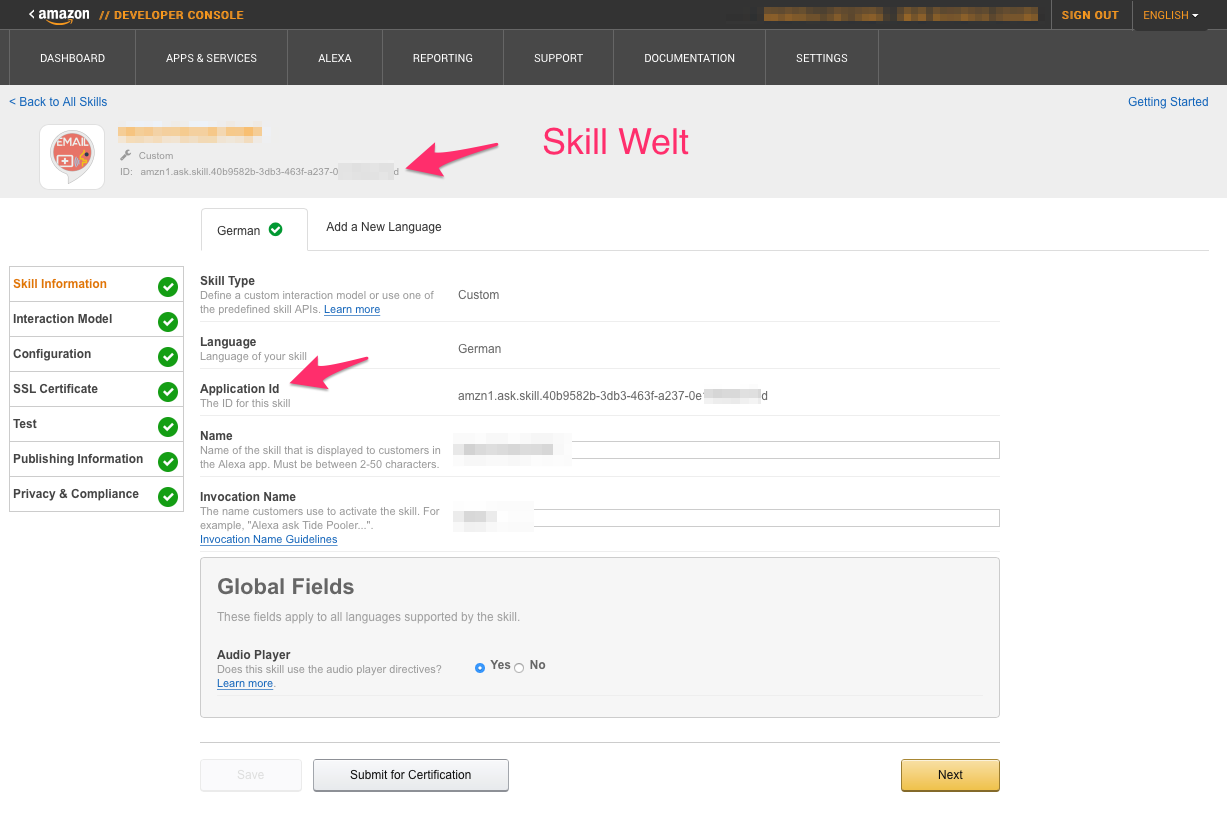
Hab ich mich also hin gesetzt und einen Basic-Skill geladen und als s. g. AWS Lambda Funktion mit meinem Skill verbunden => AWS (Codebereich) per ID verbunden mit SKILL (den man ja im Dev. Portal anlegt).
Schon das ist blöde, wie ich finde.
Naja, egal, das eine ist eine Service-Landschaft (Infrastruktur) und das andere halt der Bereich wo ich meine Skills und Apps developed.
Nun steht also meine tolle Funktion in AWS (Javascript) und siehe da, Alexa redet nun schön mit mir und gibt auch ein sauberes klares Feedback.
Scheisse nur dass ich nun mein PHP Script da nicht mit verbunden bekomme.
Ein Blick in stackoverflow sagt mir, dass dies scheinbar auch nicht so easy ist.
Schon alleine deswegen, weil wir hier 2 getrennte Plattformen haben.
Nämlich einmal meinen Webserver mit dem Script und die AWS Welt von Amazon.
JÖRG oder andere nette LEUTE hier, habt Ihr Bock mir zu helfen????
Da hat man kaum Freizeit und was macht man damit ... man setzt sich mit Alexa (Amazon Echo) auseinander *stöhn*
Gesehen, gekauft, für ganz lustig befunden ... und nun?
Na klar, das Ding pushen mit eigenen Skills, die auch noch irgendwie sinnhaft sind.
Also,
1. Amazon Dev. Account (https://developer.amazon.com) angelegt, der auf jeden Fall, wenn man denn hat, dem Account entsprechen sollte, den man auch für sein Prime nutzt (später noch wichtig!).
2. Amazon AWS Account (https://aws.amazon.com/de)
angelegt, der auf jeden Fall, wenn man denn hat, dem Account entsprechen sollte, den man auch für sein Prime nutzt (später noch wichtig!).
So, nun steckt man in der Amazon Welt, die einem mit vielen tollen Infos und und Tools etc. unterstützt (https://developer.amazon.com/alexa-skills-kit#get-started-now).
Auf Youtube wird man von Videos erschlagen und auch sonst gibt es überall tolle Hilfen. Aber ... als Laie wird man scheitern, das wurde mir schon sehr schnell klar. Auch wenn Amazon einem das anders verkaufen will.
Blöd wie ich war habe ich meine Funktion in PHP als "Webapp" geschrieben, weil Amazon sagt das geht. Nun liegt das PHP Script also auf meinem Webserver und ich habe es auch geschafft einen Skill damit zu verbinden.
Ja, es funzt - grundsätzlich - am Ende kommt, nach Sprachaufforderung an Alexa, eine spezielle Email bei mir im Postfach an.
Doch leider ... Alexa antwortet mir nicht korrekt und die Email kommt auch gleich 2 x an.
Nach ein wenig Lektüre habe ich dann verstanden dass man Alexa erst beibringen muss richtig zu reden. Dies passiert halt mit s. g. Events.
Doch dafür gibt es keine PHP Beispiele.
*kotz*
Grund hierfür ist die Struktur und das Design von Alexa.
Eigentlich will das Dreckstück lieber Javascript (node.js) und JAVA haben.
Hab ich mich also hin gesetzt und einen Basic-Skill geladen und als s. g. AWS Lambda Funktion mit meinem Skill verbunden => AWS (Codebereich) per ID verbunden mit SKILL (den man ja im Dev. Portal anlegt).
Schon das ist blöde, wie ich finde.
Naja, egal, das eine ist eine Service-Landschaft (Infrastruktur) und das andere halt der Bereich wo ich meine Skills und Apps developed.
Nun steht also meine tolle Funktion in AWS (Javascript) und siehe da, Alexa redet nun schön mit mir und gibt auch ein sauberes klares Feedback.
Scheisse nur dass ich nun mein PHP Script da nicht mit verbunden bekomme.
Ein Blick in stackoverflow sagt mir, dass dies scheinbar auch nicht so easy ist.
Schon alleine deswegen, weil wir hier 2 getrennte Plattformen haben.
Nämlich einmal meinen Webserver mit dem Script und die AWS Welt von Amazon.
JÖRG oder andere nette LEUTE hier, habt Ihr Bock mir zu helfen????