1
Huhu,
ich hätte da mal wieder eine Frage :)
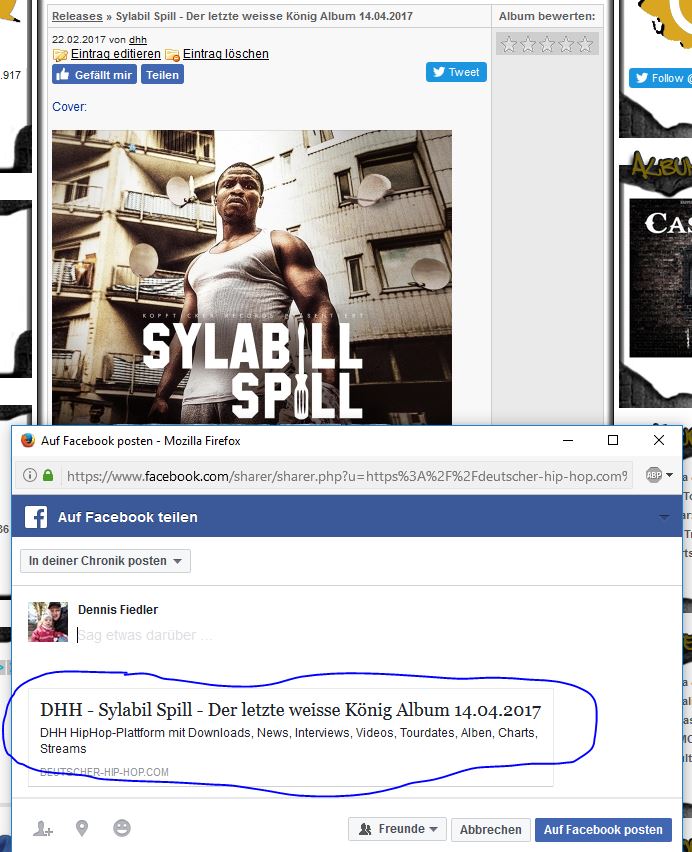
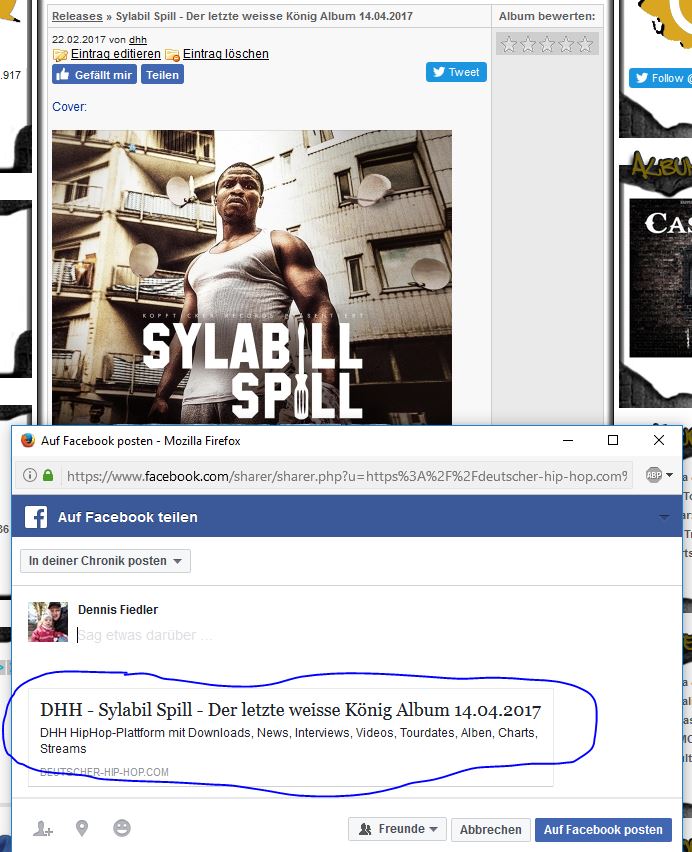
Unzwar geht es um den Facebook "Gefällt mir & Teilen Button". Wenn ich diesen Code auf meiner Hauptseite einfüge, geht alles richtig.
Code:
[php]<div class="fb-like" data-href="" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>[/php]

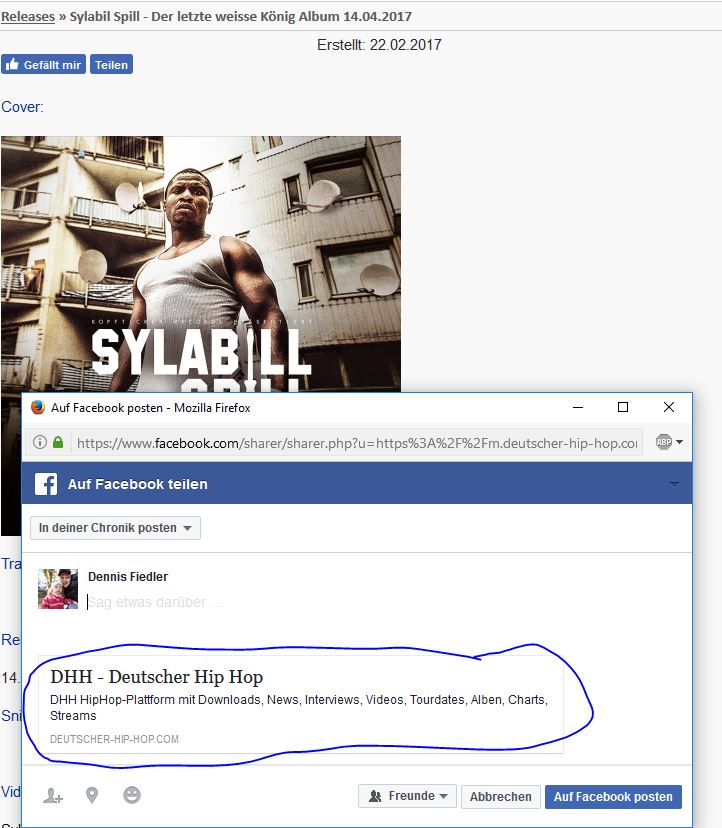
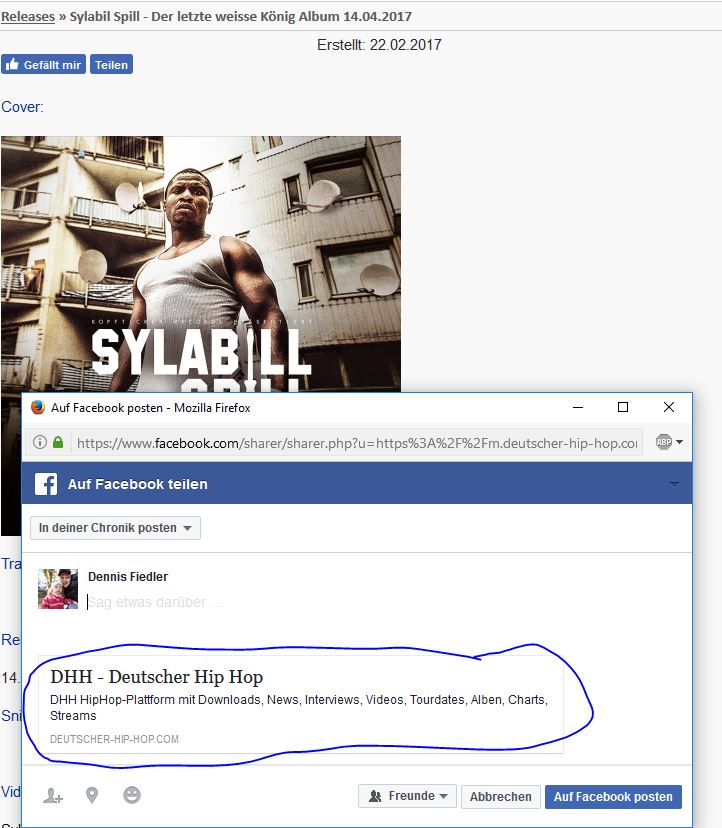
Füge ich diesen Code aber in Mobil-Version ein, klappt es nicht richtig und auch Twitter geht dort nicht richtig (die Mobil-Version ist ein anderer Ordner, welches aber das gleiche CMS nutzt, nur die Dateien sind für die Mobil-Version angepasst. Hauptseite und Mobil nutzen die gleich Datenbank.).

Ich habe es auch schon mit dem Code für data-href versucht:
[php]<?= $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'] ?>[/php]
Doch dann wird mir eine weiße Seite angezeigt.
Vielleicht hat jemand einen Tipp für mich
ich hätte da mal wieder eine Frage :)
Unzwar geht es um den Facebook "Gefällt mir & Teilen Button". Wenn ich diesen Code auf meiner Hauptseite einfüge, geht alles richtig.
Code:
[php]<div class="fb-like" data-href="" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>[/php]

Füge ich diesen Code aber in Mobil-Version ein, klappt es nicht richtig und auch Twitter geht dort nicht richtig (die Mobil-Version ist ein anderer Ordner, welches aber das gleiche CMS nutzt, nur die Dateien sind für die Mobil-Version angepasst. Hauptseite und Mobil nutzen die gleich Datenbank.).

Ich habe es auch schon mit dem Code für data-href versucht:
[php]<?= $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'] ?>[/php]
Doch dann wird mir eine weiße Seite angezeigt.
Vielleicht hat jemand einen Tipp für mich